ex7 簡易站內訊息通知
http://amani.test.ntpc.edu.tw/signalr/ex/ex7.html
http://amani.test.ntpc.edu.tw/signalr/ex/ex7admin.html
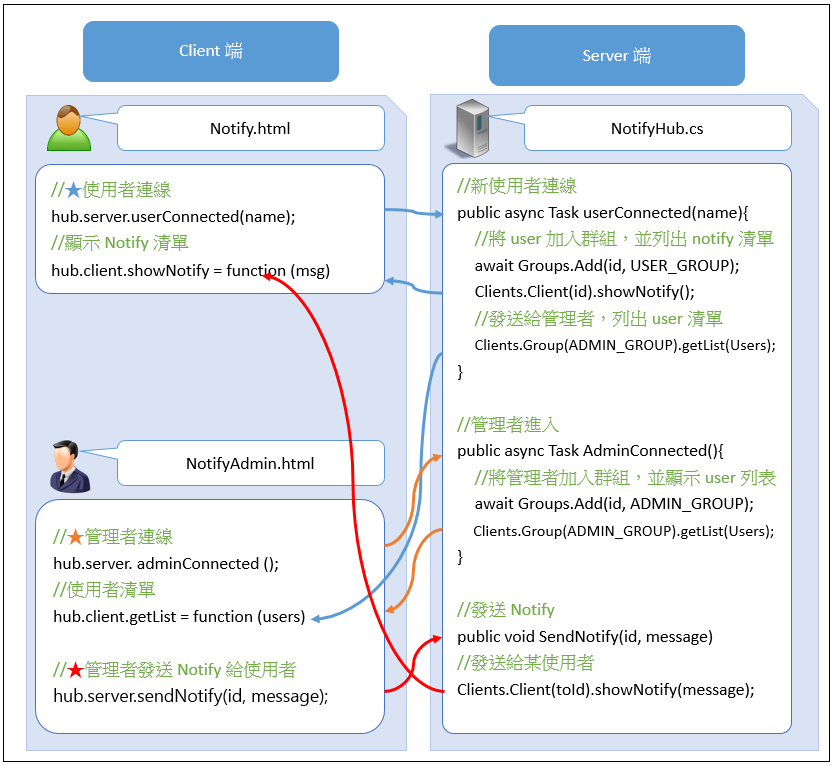
- 完整Server端及Client端流程如下:

- Server端NotifyHub.cs完整程式碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using System.Threading.Tasks;
public class NotifyHub : Hub
{
private const string ADMIN_GROUP = "adminGroup";
private const string USER_GROUP = "userGroup";
public static class Users
{
public static Dictionary<string, string> ConnectionIds = new Dictionary<string, string>();
}
//管理者進入
//★Groups.Add是非同步執行,如果要新增至group後,馬上執行getList,要寫成
public async Task AdminConnected()
{
//將管理者加入群組
await Groups.Add(Context.ConnectionId, ADMIN_GROUP);
//顯示user列表
Clients.Group(ADMIN_GROUP).getList(Users.ConnectionIds.Select(u => new { id = u.Key, name = u.Value }).ToList());
}
//新使用者連線
public async Task userConnected(string name)
{
//將目前使用者新增至user清單
Users.ConnectionIds.Add(Context.ConnectionId, name);
//發送給管理者,列出user清單
Clients.Group(ADMIN_GROUP).getList(Users.ConnectionIds.Select(u => new { id = u.Key, name = u.Value }).ToList());
//將user加入群組,並列出notify清單
await Groups.Add(Context.ConnectionId, USER_GROUP);
Clients.Client(Context.ConnectionId).showNotify("Welcome " + name);
}
public void SendNotify(string toId,string message)
{
Clients.Client(toId).showNotify(message);
}
//當使用者斷線時呼叫
public override Task OnDisconnected(bool stopCalled)
{
Users.ConnectionIds.Remove(Context.ConnectionId);
Clients.Group(ADMIN_GROUP).getList(Users.ConnectionIds.Select(u => new { id = u.Key, name = u.Value }).ToList());
return base.OnDisconnected(stopCalled);
}
}
- Client端Notify.html完整程式碼:
<html>
<head>
<title></title>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="signalR/hubs"></script>
</head>
<body>
<script>
var hub = $.connection.notifyHub;
var name = "";
$(function () {
name = Math.floor(Math.random()*10000+1) + "用戶";
});
$.connection.hub.start().done(function () {
hub.server.userConnected(name);
});
hub.client.showNotify = function (msg) {
$('#lstNotify').append('<li>'+msg+'</li>');
};
</script>
<ul id="lstNotify"></ul>
</body>
</html>
- Client端NotifyAdmin.html完整程式碼:
<html>
<head>
<title></title>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="signalR/hubs"></script>
</head>
<body>
<script>
var hub = $.connection.notifyHub;
$.connection.hub.start().done(function () {
hub.server.adminConnected();
});
hub.client.getList = function (users) {
$('#lstUser').empty();
$.each(users, function (i, user) {
var tr = "<tr>";
tr += "<td>" + user.name + "</td>";
tr += "<td><input id='txt"+user.id+"' type='textbox'/></td>";
tr += "<td><button onClick=\"sendNotify('"+user.id+"')\">發送</button></td>";
tr += "<\tr>";
$('#lstUser').append(tr);
});
};
function sendNotify(id) {
var message = $('#txt' + id).val();
hub.server.sendNotify(id, message);
};
</script>
<h1>管理端</h1>
<table width="400" border="1" id="lstUser">
</table>
</body>
</html>
- Client端NotifyAdmin.html完整程式碼:
<html>
<head>
<title></title>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="signalR/hubs"></script>
</head>
<body>
<script>
var hub = $.connection.notifyHub;
$.connection.hub.start().done(function () {
hub.server.adminConnected();
});
hub.client.getList = function (users) {
$('#lstUser').empty();
$.each(users, function (i, user) {
var tr = "<tr>";
tr += "<td>" + user.name + "</td>";
tr += "<td><input id='txt"+user.id+"' type='textbox'/></td>";
tr += "<td><button onClick=\"sendNotify('"+user.id+"')\">發送</button></td>";
tr += "<\tr>";
$('#lstUser').append(tr);
});
};
function sendNotify(id) {
var message = $('#txt' + id).val();
hub.server.sendNotify(id, message);
};
</script>
<h1>管理端</h1>
<table width="400" border="1" id="lstUser">
</table>
</body>
</html>